PICA RESORT

- 導入製品:WebRelease2 Enterprise Edition
- 構築期間 : 約6ケ月(12サイト同時公開)
- 構築範囲:サイト設計、デザイン、コーディング、CMS実装
サイトデザインのポイント

旧サイトから改善したところ
WordPressによる独特なサイト構造や機能の実装配置、コンテンツ幅などPCメインで、少し目詰まり感のあるデザイン・レイアウトを持ったWebサイトから、ユーザのアクセシビリティ、ユーザビリティに配慮した、「モバイルファースト」なデザイン・レイアウトを持つWebサイトへの改善を行いました。
トーン&マナー
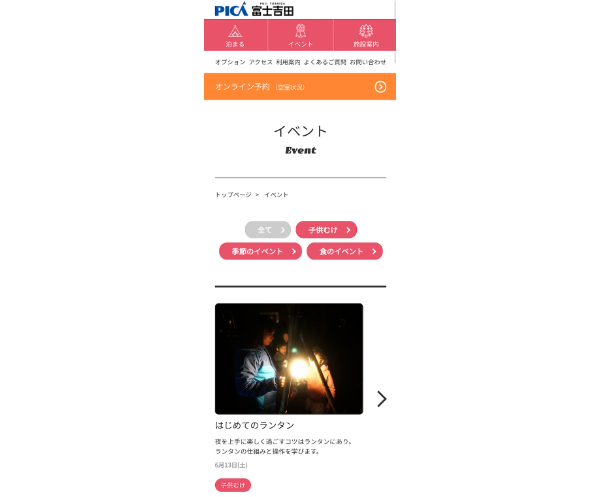
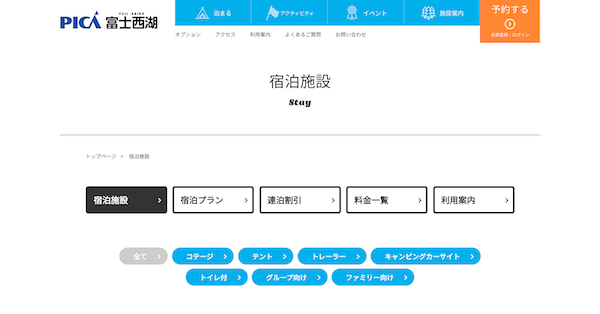
PICAリゾートポータルサイトと、富士吉田をはじめとする全11事業地それぞれのカラーバリエーションを提案しました。アイコンやパーツのあしらい、オンライン予約サイトへの誘導導線となる「予約ボタン」の配色などトーン&マナーに配慮することにより、PICAリゾート全体の統一感をもったデザイン、レイアウトを実現しています。

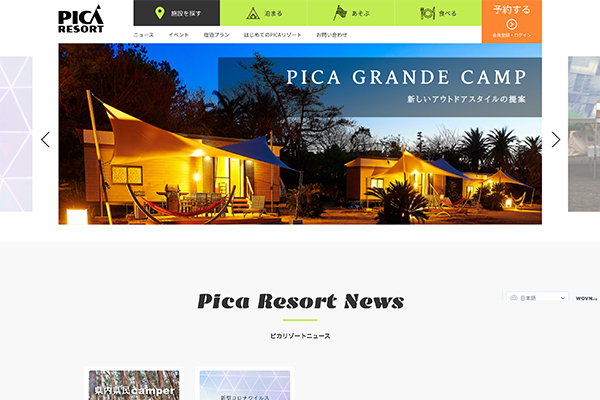
デザインの意図
「PICAリゾート」という施設・サービスの特性から、グローバルナビゲーションにアイコンを用いて、躍動感あるデザインを採用。
宿泊、レストランなどの施設、宿泊プラン、イベントなどの情報について、画像、情報量の多いページでも、ユーザが、視認性良く情報を取得できるよう、コンテンツ間のマージンを十分に確保できるレイアウトを実現しています。
コンテンツ構築のポイント
旧サイトの、ページコンテンツの移行が前提条件でしたが、ユーザが、「泊まる」「食べる」「あそぶ」など、目的別に情報が取得できることも目的であったため、誘導導線やコンテンツ間の横連携など、運用更新性の向上も加味した情報構造の再構築も、本プロジェクトでは、重要なポイントとなりました。
特に、施設・サービスの特性から、「画像素材」の取り扱いには十分な配慮が必要だったため、画像のアスペクト比(縦横比)を統一することで、一覧上のサムネイル画像や、詳細ページの画像など統一化をはかり、運用更新性向上へ配慮を行うことが必要でした。
これらの目的を達成するための、本プロジェクトで採用したCMS(WebRelease2)の実装特性と、デザイン・レイアウト、コーディングなど、三味一体となった実装技術により、本プロジェクトの目的を実現する情報基盤を構築を実現しました。
CMS実装のポイント

運用面を加味して実装したところ
重要なお知らせ、PickUpニュースなど、施設・サービスの窓口となるPICAリゾートポータルサイトと、全11事業地に渡るPICAリゾートサイトとの、双方向の情報連携が必要なため、XMLによる情報連携を採用しています。
また、「オンライン予約」ボタンのアクティブ/非アクティブを制御できる機能を実装し、「オンライン予約システム」のメンテナンス期間など、容易にオペレーションできるよう配慮しています。

外部サービスとの連携
PICAリゾートポータルサイト、全11事業地のPICAリゾートサイト共に、多言語自動翻訳ツール「WOVN.io」が採用されるため、この連携を視野に入れたコーディング設計を行い、CMS化による簡易的なサイト管理と外部サービスの継続利用を実現しています。